弊社Android・クロスプラットフォーム担当のd-ariakeです。
先日 Jetpack Compose の正式版がリリースされたので、さっそくうちでも試してみることにしました。
作ったもの
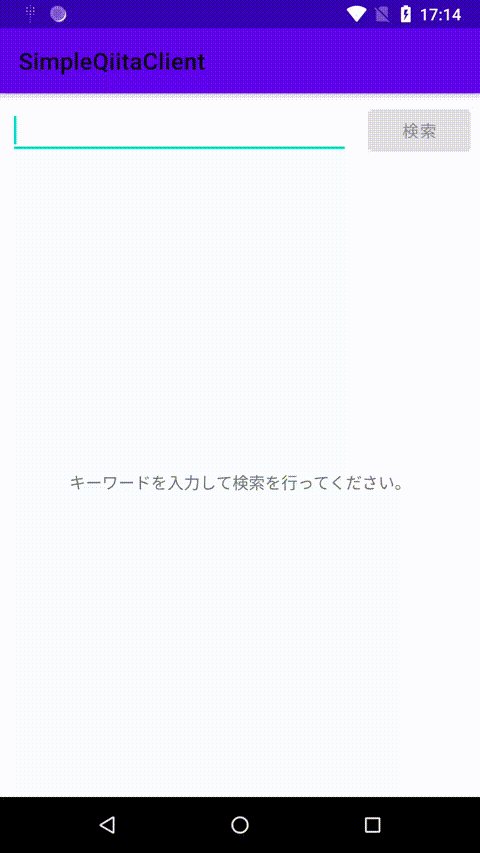
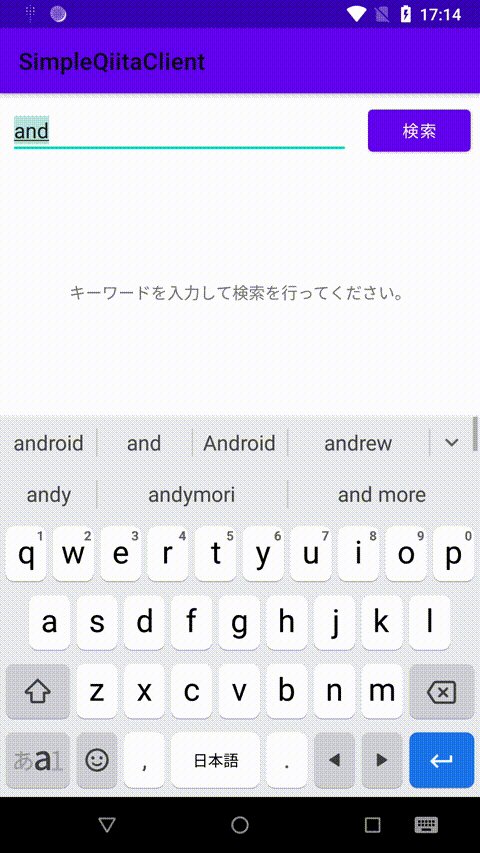
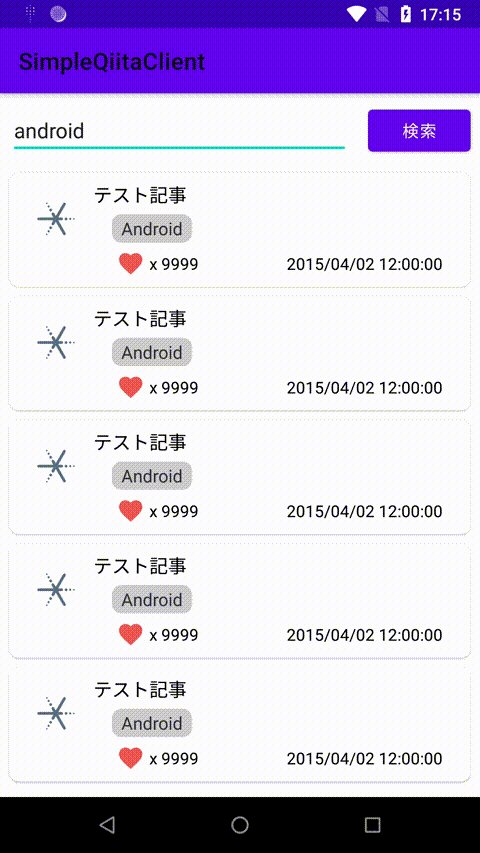
以前の記事 でご紹介したQiitaの簡易クライアントアプリと同じものを今度はJetpack Composeで実装してみました。
リポジトリはこちらです。
→ https://github.com/BetaComputing/SimpleQiitaClientAndroid/tree/compose

良いと思った点
Jetpack Composeを使ってみて、4点ほど良いと思った点があったのでご紹介いたします。
角丸などの細かなUIデザインが簡単
このアプリでは ユーザアイコン画像 と 記事タグ に角丸を設定しています。
従来のViewでは、角丸を設定するのにbackground用のdrawableを作らないといけませんでした。
(参考: AndroidでViewを角丸にする - Qiita)
しかし、Jetpack ComposeではModifierで
RoundedCornerShape(corner = CornerSize(4.dp))
をセットすることで、簡単に角丸を実現することができます。
(該当コード: アイコン画像, 記事タグ)
また、ripple effect を付けたい場合も、
indication = rememberRipple()
をセットすることで、簡単に実現することができます。
(該当コード: 記事項目, 記事タグ)
このように、細かなUIの作り込みはJetpack Composeの方がラクに実現できるかと思います。
リストUIが簡単
従来のViewでは RecyclerView を使ってリスト系のUIを実装していたと思います。
RecyclerViewではAdapter/ViewHolderの実装や、リストの変更通知の仕組みが大掛かりになりがちで大変だったと思います。
Jetpack Composeでは、描画の仕組みが従来から大きく変更されているので、RecyclerViewのようなViewを使いまわしたり、細かな変更通知を行う仕組みが不要になりました。
LazyColumn を使って、
LazyColumn(
modifier = modifier.scrollable(state = rememberScrollState(), orientation = Orientation.Vertical),
) {
items(items = articles ?: emptyList(), key = { article -> article.id }) { article ->
ArticleView(
article,
onArticleClicked = viewModel::onArticleClicked,
onTagClicked = viewModel::onTagClicked,
)
}
}
このようにスッキリ書けるようになりました。
(該当コード)
ただし、まだスクロールバーまわりの機能が弱いみたいなので、今後の進化に期待です。🚀
MVVMパターンの考え方がJetpack Composeでも通用
このアプリでは、UI以外の部分 (ViewModelから上位のレイヤ) に対してほとんど手を加えずにJetpack Compose化することができました。
既存のコードがMVVMパターンで設計されている場合、ViewModelから決まってくる状態の、UIへの紐付けの記述の仕方が少し変わるくらいで、従来とほとんど変わらない設計になると思います。
既存の知識があれば、ほとんど学習コストを掛けずにに対応できると思われます。
参考: 状態と Jetpack Compose | Android Developers
既存のアプリにも部分的に組み込み可能
Jetpack Composeには ComposeView という従来のViewにJetpack ComposeによるUIを組み込むための仕組みが用意されています。
このアプリでも ↓ のコミットで、RecyclerViewのみを部分的にJetpack Compose化し、検索用UIの部分などは従来のViewのままで実現するといったことをしてみました。
記事リスト部分をJetpack Composeを使って実装 · @9e4c88d
xml中での RecyclerView 使用箇所を ComposeView に置き換えて、
<!-- リスト部分 --> <androidx.compose.ui.platform.ComposeView android:id="@+id/articleList" android:layout_width="0dp" android:layout_height="0dp" android:visibility="@{viewModel.isProgressBarVisible ? View.GONE: View.VISIBLE}" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
ComposeView#setContent{} でJetpack Composeで作ったUIをセットしてあげるだけでした。
// 一時的に記事リスト部分のみJetpack Composeで実装する。 this.binding.articleList.setContent { ArticleList(viewModel = this.viewModel, onArticleClicked = this, onTagClicked = this) }
(該当コード: main_activity.xml, MainActivity.kt)
このようなことができるので、新規で開発する部分やJetpack Composeの恩恵を受けながらリファクタリングしたい部分だけでも、かんたんに導入することができます。
参考: 相互運用 API | Jetpack Compose | Android Developers
おわりに
私たちBeta Computing株式会社は、石川県にあるスマホアプリ開発会社です。
Kotlin・Swiftによるスマホアプリ開発も、FlutterやXamarin.Forms、Unityによるクロスプラットフォームのスマホアプリ開発も、どちらも得意としているスマホアプリ開発のプロフェッショナルです。
Jetpack Composeに限らず、FlutterやSwiftUIに関しても幅広い知識を持っていますし、従来の開発手法に関しても確かな経験と実績があると自負しています。
スマホアプリ開発をご検討されているのでしたら、是非私たちBeta Computing株式会社におまかせください! 業種・ジャンル問わず対応可能ですので、ぜひご相談下さい。